Wie binde ich das Kalender-iFrame bei GMX Sitebuilder ein?
Hilfe & FAQ > Kalender in andere Systeme integrieren
Frage: Wie binde ich das Kalender-iFrame bei GMX Sitebuilder ein?
Antwort: Die Integration des Kalender-iFrame in GMX Sitebuilder ist möglich und auch recht einfach, wenn man denn den richtigen Punkt findet. Meiner Meinung nach ist dieses Modul schlicht irreführend beschriftet.
Beachten Sie bitte, dass diese Anleitung, insbesondere Bilder, von Ihrer Ansicht abweichen können. Sie dient daher nur als grober Richtwert und keine 100%-ige Anleitung. Arbeitsschritte und Aussehen der einzelnen Optionen können sich im Laufe der Zeit ändern.
Anleitung Iframe GMX Sitebuilder
- Loggen Sie sich im Kundenbereich von GMX Sitebuilder ein und wechseln Sie in eine vorhandene Seite oder legen Sie eine neu für den Belegungskalender an.
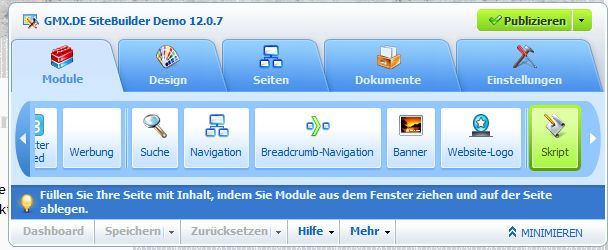
- Wählen Sie anschließend im Menü zuerst den Reiter "Module" und anschließend ganz rechts den Punkt "Skript".

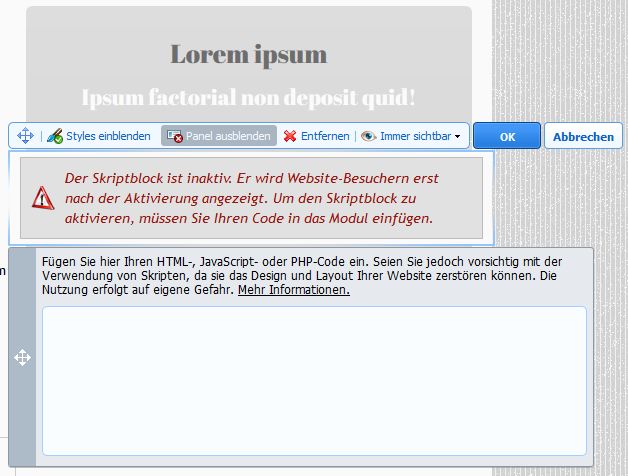
- Positionieren Sie das neue Element nun an die gewünschte Position. Angezeigt wird es anschließend wie folgt (die Box mit dem roten Text):

- Klicken Sie nun die neue Box an. Es öffnet sich ein Fenster zur Dateneingabe.

- Kopieren Sie hier nun den fertigen HTML-Code aus dem Kundenbereich hinein und bestätigen anschließend durch einen Klick auf den blauen Button "ok". Danach wird der Skript-Block wie folgt angezeigt:

- Abschließend die Seite publizieren und der Kalender sollte auf der Webseite sichtbar sein.
Hinweis: Der Kalender selbst wird im Kundenbereich von GMX Sitebuilder nicht angezeigt. Es ist nur auf der öffentlichen Homepage sichtbar.

