Was ist das dynamische Grid-Layout?
Hilfe & FAQ > Kalender anpassen
Frage: Was ist das dynamische Grid-Layout?
Antwort: Das dynamische Grid-Layout oder auch die dynamische Größenanpassung ist eine seit Februar 2023 neue Option innerhalb der Einstellungen der Kalender. Seine Auswirkungen sind nur auf Einzelkalender in der Monatsansicht, nicht auf Multikalender oder die Reihenansicht.
Bisher hatten Sie die Möglichkeit, Zellengrößen der einzelnen Tage zu definieren. Da jedoch jede Woche aus 7 Tagen, also 7 Zellen besteht, mit angezeigter Kalenderwoche aus 8 Zellen, ist die quasi definierte Breite des kompletten Monats immer fest vorgegeben. Entweder 7x Zellenbreite oder eben 8x Zellenbreite. Die Breite der Anzeigefläche, des IFrames bzw. des nutzbaren Raums auf der Webseite als auch die Displaygrößen der einzelnen Browser sind verschiedenen.
Die einzelnen Monate brachen automatisch in andere Zeilen um, wenn der zur Verfügung stehende Platz in der Breite nicht ausreicht. So konnten 4 Monate nebeneinander stehen, 3, 2 oder auch nur einer. Das Ergebnis war jedoch, dass sich rechts am Rand häufig leere weiße Flächen bildeten, denn die einzelnen Monate und deren Breiten waren ja über die Zellenbreite definiert und der verfügbare Raum flexibel.
Was ist im dynamischen Grid-Layout anders?
Hier setzt das neue dynamische Grid-Layout an. Es ermöglicht weiterhin die Angabe, der eigentlichen Zellenbreite, erlaubt es den einzelnen Monaten nun aber auch, diese definierte Breite zu überschreiten, um die weißen Leerräume rechts zu füllen. Es bildet ein Grid, ein Raster, das bestmöglich die definierte Zellenbreite einhält oder erweitert, gleichzeitig die maximal mögliche Anzahl an Kalendermonaten in einer Zeile darstellt und zugleich den vorhandenen Raum zu 100% ausnutzt. Dies allerdings nur für vollständig gefüllt Zeilen und nicht der letzten, in der vielleicht nur ein oder zwei Monate dargestellt werden. Die letzten passen sich den anderen Monaten in den Abmessungen an, füllen aber nicht den ganzen Bereich. Dadurch entsteht das Grid, das Raster der Monate.
Dies bedeutet also, die definierte Zellengröße ist in Bezug auf die Breite nur noch eine Minimal-Vorgabe. Geben Sie z.B. 25px als Größe an, werden Kalender-Zellen immer 25px hoch sein. Ihre Breite ist jedoch mindestens 25px oder mehr, um Leerraum zu füllen. Dadurch sind die einzelnen Zellen dann nicht mehr unbedingt quadratisch, sondern rechteckig. Die halben Tage für Anreisen, Abreisen und andere Zustände passen sich dem neuen Zellenformat ebenso dynamisch an.
Neu ist also nicht, dass sich die Anzahl der Monate in einer Reihe ändert, das ist schon immer so, sondern, dass sich der rechte Bereich automatisch füllt und die einzelnen Monate die Breite dynamisch anpassen / vergrößern.
Sind für die automatische Größenanpassung Änderungen am IFrame-Code nötig?
Nein. Eine Aktivierung des Layouts bewirkt nur, dass der bereits vorhandene Platz besser benutzt wird. Der Inhalt des Iframes an sich, inkl. bisherigen Weißflächen wird weder breiter noch höher, daher ist keine Änderung am IFrame-Code notwendig. Die Option kann also für Testzwecke problemlos aktiviert und auch wieder deaktiviert werden.
Wie schaut das dann aus?
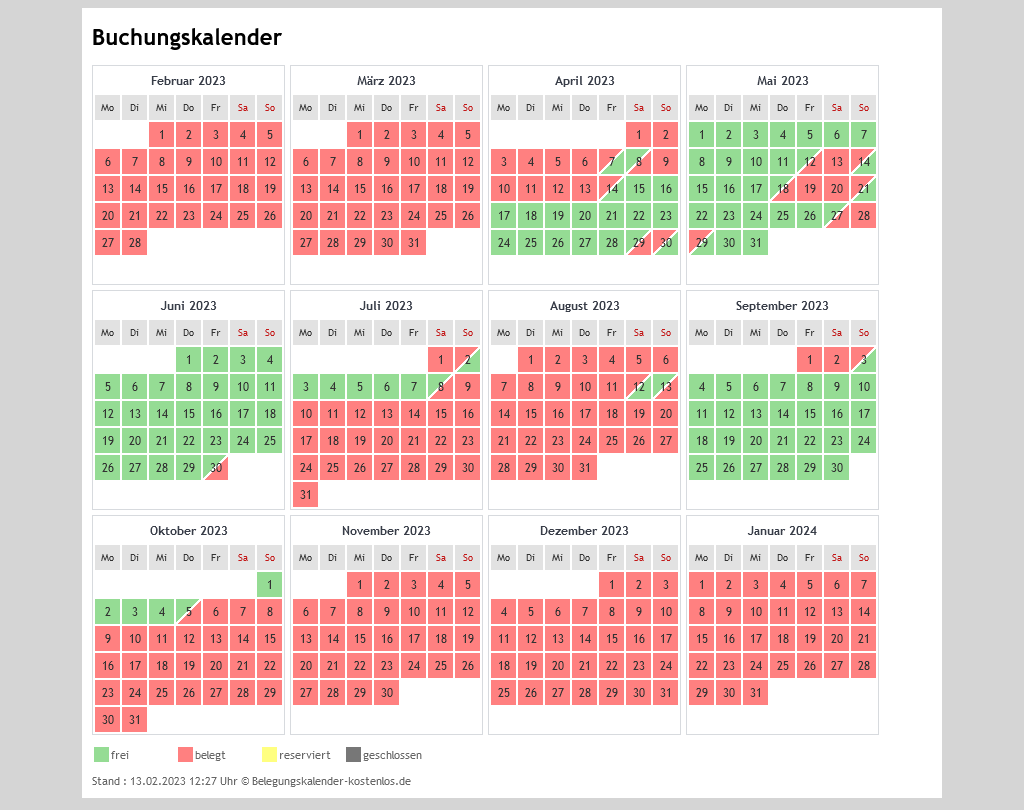
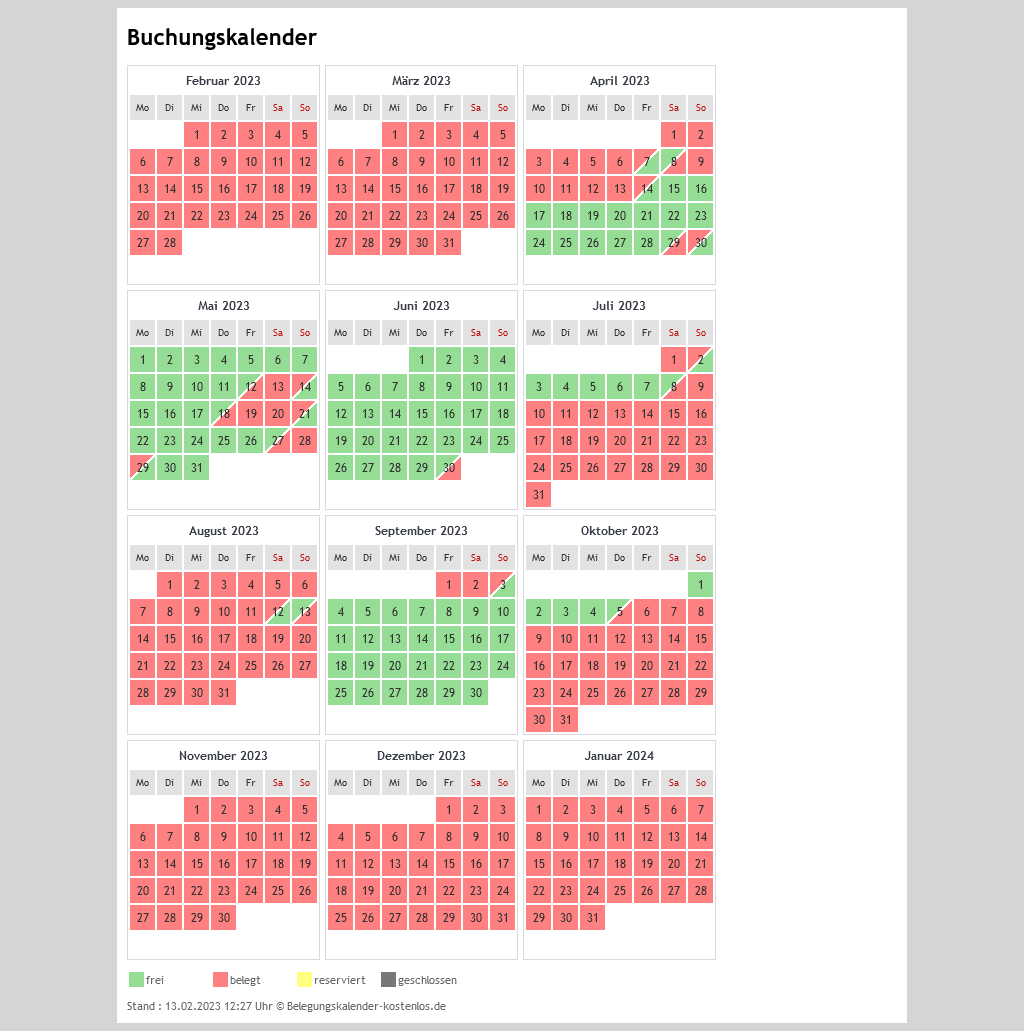
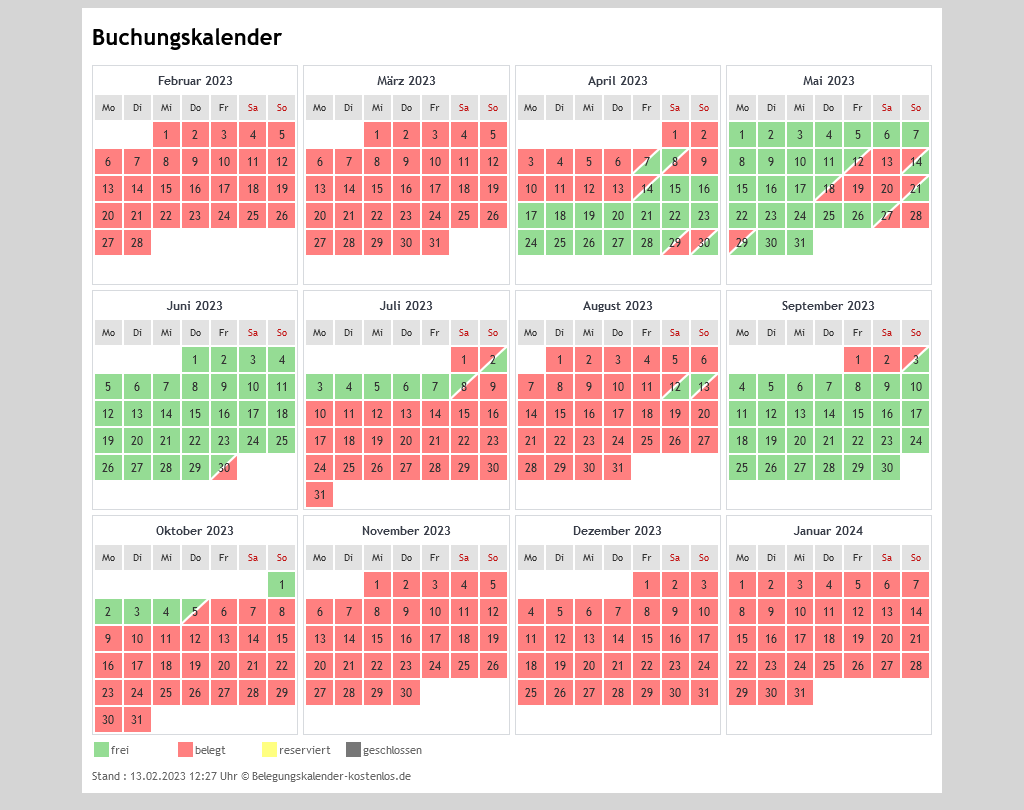
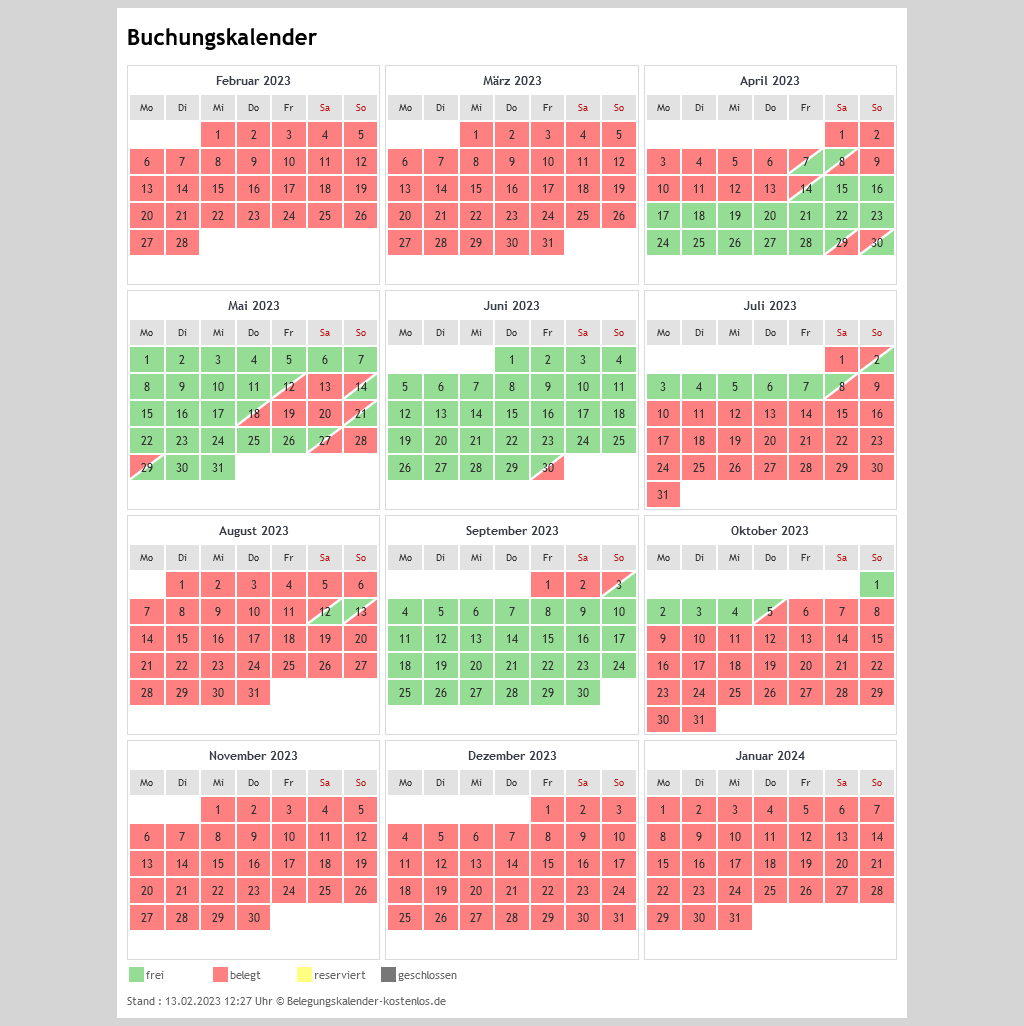
Bilder beschreiben einen Sachverhalt oft besser als lange Hilfstexte, daher nun vier Bilder eines Kalenders, mit dem Standard-Layout und dem dynamischen Grid-Layout. Der graue Bereich soll die normale Webseite symbolisieren, der weiße Bereich ist der Kalender selbst, also das Iframe und dessen Breite auf Ihrer Webseite.
Hier im Standard-Layout werden vier Kalender in einer Reihe dargestellt, da die vorhandene Breite dies zulässt. Auch hier sieht man, dass rechts ein gewissen Leerraum entsteht, denn in diesen passt kein fünfter Kalender.

Wird die verfügbare Breite geringer, so wandert der vierte Monat aus Zeile 1 automatisch in Zeile 2. Pro Zeile sind also nur noch 3 Monate. Auch hier, rechts ein Weißraum, weil kein weiterer Monat mehr passt.

Diese Bilder stammen vom gleichen Kalender mit den jeweils gleichen Auflösungen, verwenden jedoch das dynamische Grid-Layout. Auch hier sind anfangs auf Grund der vorhandenen Breite 4 Kalender in einer Zeile. Wenn man genau hinsieht, dann erkennt man jedoch, dass die Breite der einzelnen Zellen etwas dynamisch erweitert ist. Daher ist der Weißraum rechts verschwunden.

Zaubern kann das dynamische Layout allerdings auch nicht. Wird die vorgegebene Zellenbreite unterschritten muss auch hier ein Umbruch in ein 3-Monats-Layout erfolgen. Der Unterschied ist jedoch, dass auch hier die nun verbleibenden drei Monate wiederum die volle Breite einnehmen. Deutlich zu erkennen: Die Zellen sind nun nicht mehr quadratisch, sondern rechteckig.

Diese Anpassung erfolgt automatisch. Wird auch der benötigte Platz für 3 Monate unterschritten, ändert sich das Layout in 2 Spalten, dann in nur noch eine. Jeweils mit voller Breite. Bedeutet, bei einem Mobiltelefon mit 360px Breite erscheinen die Kalender dann nicht quadratisch, am linken Rand klebend, sondern gleichmäßig auf der kompletten zur Verfügung stehenden Breite.
Coming soon...
Eine weitere Option, die Mindestbreite zu definieren, also nicht als bisherige Standardbreite, sondern als variable Mindestbreite. Dies ermöglicht, dass sich die Kalender nicht nur in der Breite vergrößern können, sondern bis zu einem gewissen Maß, der definierten Mindestbreite, auch verkleinern. Dadurch werden Zellen länglicher, schmäler, aber die Anzahl der pro Zeile möglichen Monate wird erhöht bzw. der erforderliche Umbruch hinausgezögert.

