Wie das Kalender-iFrame im Beepworld Homepage Baukasten einbinden?
Hilfe & FAQ > Kalender in andere Systeme integrieren
Frage: Wie das Kalender-iFrame im Beepworld Homepage Baukasten einbinden?
Antwort: Die Integration in den Beepworld-Baukasten ist in den neuen Versionen sehr einfach und leicht. Nachfolgend finden Sie entsprechend eine bebilderte Anleitung, wie sie den HTML Code des Kalenders in Beepworld integrieren können.
Beachten Sie bitte, dass diese Anleitung, insbesondere Bilder, von Ihrer Ansicht abweichen können. Sie dient daher nur als grober Richtwert und keine 100%-ige Anleitung. Arbeitsschritte und Aussehen der einzelnen Optionen können sich im Laufe der Zeit ändern.
Anleitung HTML-iFrame Beepworld Homepage Baukasten
- Im Kundenbereich von Beepworld einloggen.
- Wählen Sie eine bereits vorhandene Seite aus oder legen Sie für den Kalender eine neue an.
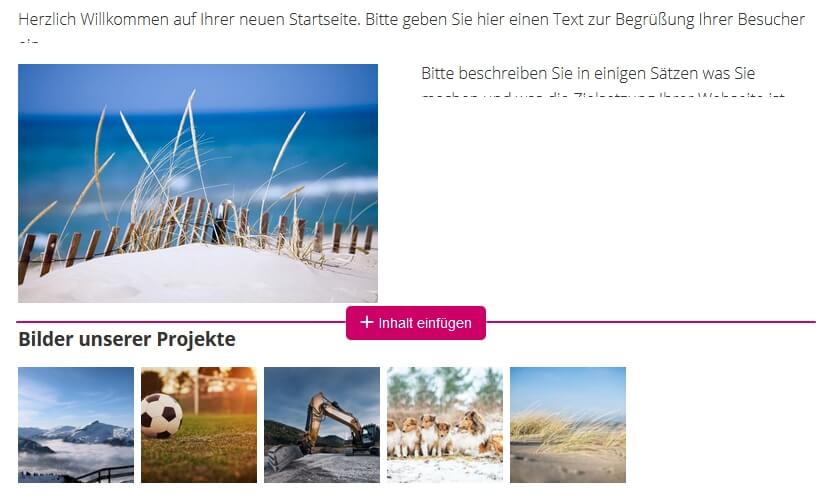
- Fahren Sie mit der Maus an die entsprechende Position, wo der Kalender eingebunden werden soll. Wählen Sie dort die in rot angezeigte Option "Inhalt einfügen"

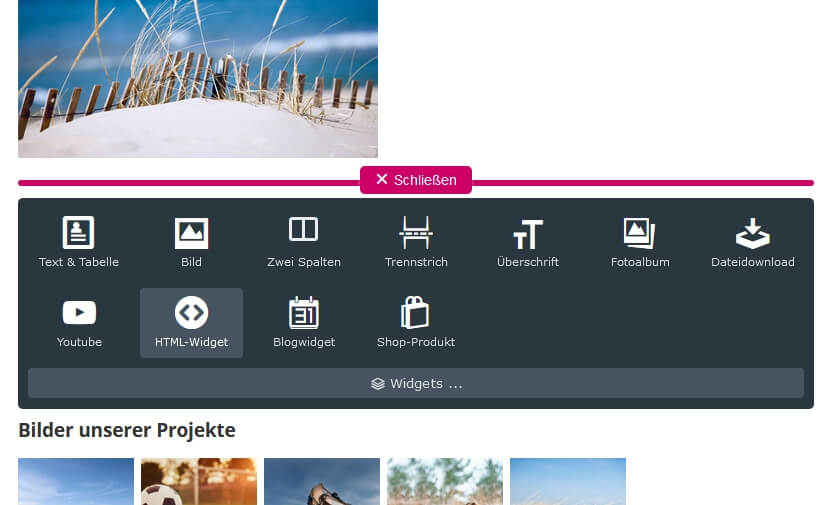
- Wählen Sie in der anschließend erscheinenden Options-Liste den Punkt "HTML-Widget" aus.

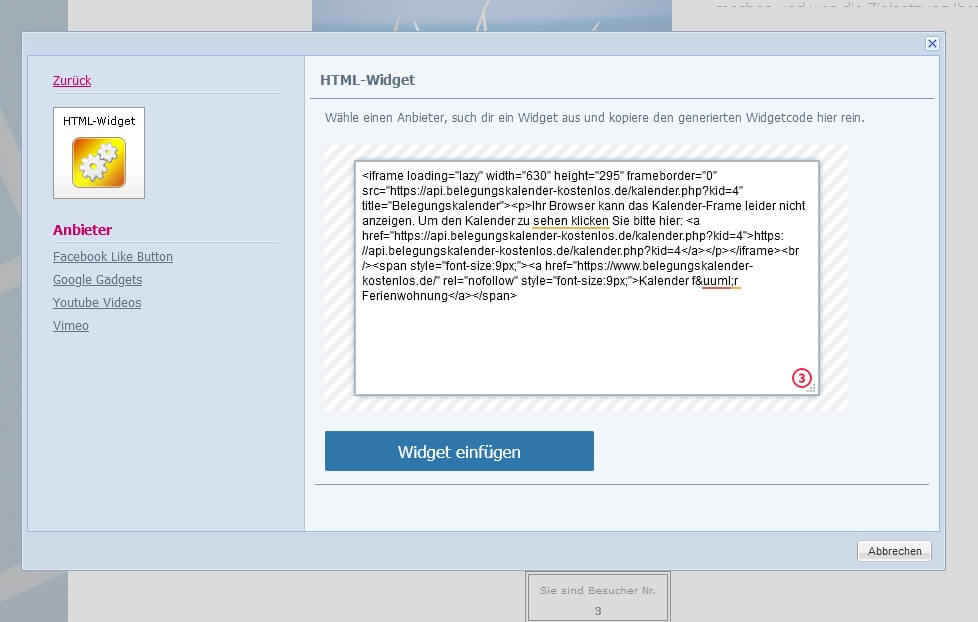
- In das nun erscheinende leere Eingabefenster kopieren Sie den Code aus dem Kundenbereich. Die Abmessungen des iFrames, also die Breite und Höhe können Sie Ihren Bedürfnissen anpassen. Für die Breite "width" empfielt sich hier ein Wert von 100%, so passt sich der Kalender optimal an das vorhandene Layout an. Hier also die Angabe width="630" im Code abändern in width="100%".

- Unten auf den blauen Button "Widget einfügen" klicken und dann die Seite oben rechts speichern.
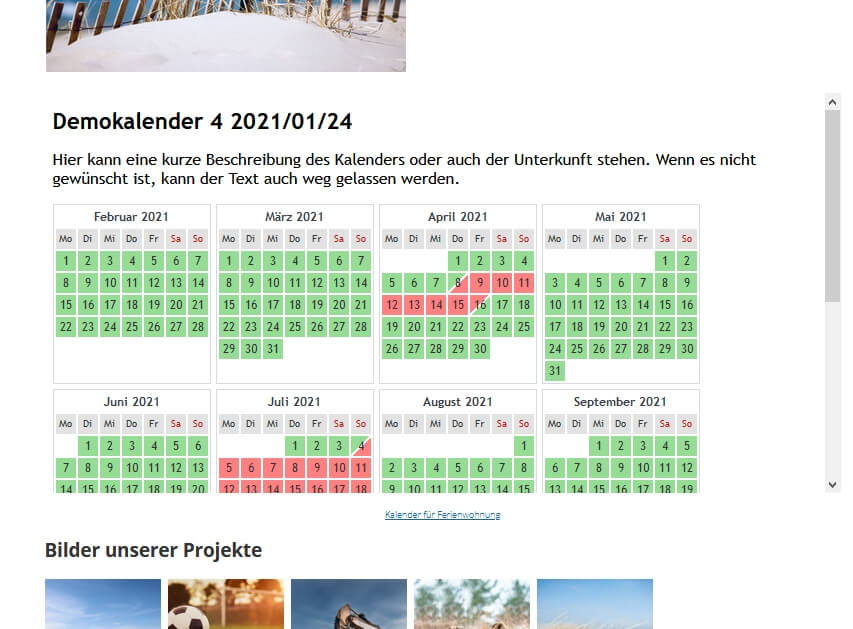
Wichtiger Hinweis: Der Kalender wird nicht im Kundenbereich von Beepworld angezeigt. Nach der Speicherung und Veröffentlichung ist er aber auf der offiziellen Webseite zu sehen.